„Szoftver technikák vizsga, 2007. június 6.” változatai közötti eltérés
autoedit v2: fájlhivatkozások egységesítése, az új közvetlenül az adott fájlra mutat |
|||
| (10 közbenső módosítás, amit egy másik szerkesztő végzett, nincs mutatva) | |||
| 1. sor: | 1. sor: | ||
__TOC__ | __TOC__ | ||
| 29. sor: | 26. sor: | ||
* származtatott értékek | * származtatott értékek | ||
* hozzáférés szabályozás (pl.: csak olvasható tulajdonságok) | * hozzáférés szabályozás (pl.: csak olvasható tulajdonságok) | ||
'''Delegate.''' A delegátok típusos metódusreferenciákat jelentenek .NET-ben. Egy delegát definiálásával egy olyan változót definiálunk, amellyel rámutathatunk egy olyan metódusra, amely típusa (paraméterlistája és visszatérési értéke) megfelel a delegát típusának. A delegát meghívásával a beregisztrált metódus automatikusan meghívódik. A delegátok használatának egyik előnye az, hogy futási időben dönthetjük el, hogy több metódus közül éppen melyiket szeretnénk meghívni. | '''Delegate.''' A delegátok típusos metódusreferenciákat jelentenek .NET-ben. Egy delegát definiálásával egy olyan változót definiálunk, amellyel rámutathatunk egy olyan metódusra, amely típusa (paraméterlistája és visszatérési értéke) megfelel a delegát típusának. A delegát meghívásával a beregisztrált metódus automatikusan meghívódik. A delegátok használatának egyik előnye az, hogy futási időben dönthetjük el, hogy több metódus közül éppen melyiket szeretnénk meghívni. | ||
| 56. sor: | 53. sor: | ||
* a delegate objektumon keresztül bármikor meg lehet hívni az eltárolt függvényt | * a delegate objektumon keresztül bármikor meg lehet hívni az eltárolt függvényt | ||
* erősen típusos | * erősen típusos | ||
==3. Win32 API rajza, üzenet, üzenetsor. Windows.Forms Pen, Brush bemutatása, rövid példa== | ==3. Win32 API rajza, üzenet, üzenetsor. Windows.Forms Pen, Brush bemutatása, rövid példa== | ||
Üzenetekről itt --> | Üzenetekről itt --> http://wiki.test.sch.bme.hu/SzoftTechVizsga070613 <-- a 3. feladatban. | ||
<br> | <br> | ||
''Most látom, hogy a Windows.Forms után nincs vessző, vagyis igazából csak a Pent és a Brusht kérdi. Sebaj, álljon itt tanulságul a Forms is, általánosságban. :)'' | ''Most látom, hogy a Windows.Forms után nincs vessző, vagyis igazából csak a Pent és a Brusht kérdi. Sebaj, álljon itt tanulságul a Forms is, általánosságban. :)'' | ||
'''Windows.Forms''' <br> | '''Windows.Forms''' <br> | ||
| 106. sor: | 101. sor: | ||
e.Graphics.FillRectangle( new SolidBrush( Color.Green ), 10, 30, 200, 25); | e.Graphics.FillRectangle( new SolidBrush( Color.Green ), 10, 30, 200, 25); | ||
</pre> | </pre> | ||
==4. C# szálvédelmi lehetőségei, szálvédős c# példa== | ==4. C# szálvédelmi lehetőségei, szálvédős c# példa== | ||
| 143. sor: | 136. sor: | ||
} | } | ||
</pre> | </pre> | ||
==5. C# példa ADO.NET kapcsolat nélküli elérésre== | ==5. C# példa ADO.NET kapcsolat nélküli elérésre== | ||
| 192. sor: | 183. sor: | ||
} | } | ||
</pre> | </pre> | ||
==6. Tervezési minták mire jók? Singleton kód c++ ||| Java || C# nyelven== | ==6. Tervezési minták mire jók? Singleton kód c++ ||| Java || C# nyelven== | ||
| 226. sor: | 215. sor: | ||
} | } | ||
</pre> | </pre> | ||
Singleton (C#) | Singleton (C#) | ||
| 248. sor: | 235. sor: | ||
Singleton.Instance.Print(); | Singleton.Instance.Print(); | ||
</pre> | </pre> | ||
==7. MVC vs. Document/View. Jellemzés, leírás== | ==7. MVC vs. Document/View. Jellemzés, leírás== | ||
| 288. sor: | 272. sor: | ||
* A view felelős a felhasználói interakciók kezeléséért is. | * A view felelős a felhasználói interakciók kezeléséért is. | ||
* A View és a Controller összevonásra kerül. | * A View és a Controller összevonásra kerül. | ||
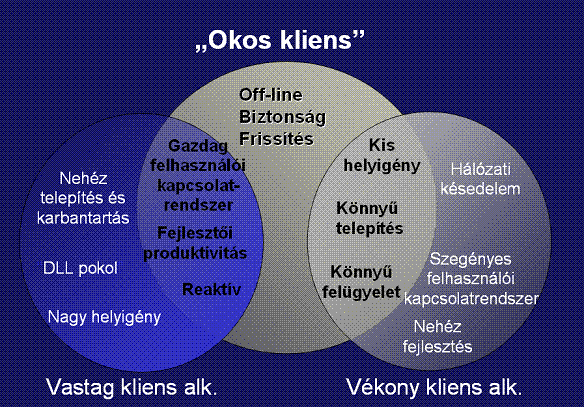
==8. Mik az okos kliens alkalmazások tulajdonságai (a webesekkel összehasonlítva)== | ==8. Mik az okos kliens alkalmazások tulajdonságai (a webesekkel összehasonlítva)== | ||
Az összehasonlítás: <br /> | Az összehasonlítás: <br /> | ||
[[ | [[File:sznikak_vizsga_20070606_okos.GIF]] | ||
-- [[KissAnett|Olthyer]] - 2008.05.29. | -- [[KissAnett|Olthyer]] - 2008.05.29. | ||
A lap jelenlegi, 2017. július 12., 15:23-kori változata
1. Írja le a futtatókörnyezetek nyújtotta szolgáltatásokat (min. 5)
- Hordozhatóság: IL segítségével n+m (n*m helyett) translator-ra van szükség, hogy n nyelvet m platformra implementáljunk
- Kompaktság: Az IL kód kompaktabb is lehet, mint az eredeti kód
- Hatékonyság: Nem kell az új platformok sajátosságait használni, mindig újra tanulni
- Biztonság: Adat és kód ellenőrzés
- Együttműködés: Többnyelvűség
- Rugalmasság: „metaprograming”, reflection, dynamic code generation, serialization, type browsing, etc.
2. Delegate, Property
Property. A tulajdonságok segítségével osztályok tagváltozóihoz férhetünk hozzá szintaktikailag hasonló módon, mintha egy hagyományos tagváltozót érnénk el. Lehetőségünk van, hogy az egyszerű érték lekérdezés vagy beállítás helyett metódusszerűen implementáljuk a változó elérésének a módját. A tulajdonságok szintaktikailag a tagváltozókhoz hasonlóan használhatóak. Az érték lekérdezése esetén a tulajdonságban definiált get rész fog lefutni, és a tulajdonság értéke a return-nel visszaadott érték lesz. Az érték beállítása esetén a tulajdonságban definiált set rész fog lefutni, és a speciális value változó értéke ebben a szakaszban megfelel a tulajdonságnak értékül adott kifejezéssel.
Példa:
string Name {
get { return name; }
set { name = value; }
}
Összefoglalva:
- mezőeléréshez funkció rendelése
- a tagváltozó elrejtése; lekérdezése és manipulálása a tulajdonságon keresztül
- származtatott értékek
- hozzáférés szabályozás (pl.: csak olvasható tulajdonságok)
Delegate. A delegátok típusos metódusreferenciákat jelentenek .NET-ben. Egy delegát definiálásával egy olyan változót definiálunk, amellyel rámutathatunk egy olyan metódusra, amely típusa (paraméterlistája és visszatérési értéke) megfelel a delegát típusának. A delegát meghívásával a beregisztrált metódus automatikusan meghívódik. A delegátok használatának egyik előnye az, hogy futási időben dönthetjük el, hogy több metódus közül éppen melyiket szeretnénk meghívni.
Delegáttípus létrehozása:
public delegate void PrintMessageDelegate(string message);
Egy delegát példány definiálása:
public PrintMessageDelegate dlg;
A delegát példány ráállítása egy metódusra (amely típusa megfelel a delegáttípusnak):
dlg = new PrintMessageDelegate(PrintMessage); // ahol: public void PrintMessage(string message) { ... }
A delegát meghívása:
dlg("Life is good!");
A delegát meghívásának a hatására meghívódik beregisztrált PrintMessage metódus a delegáthívásban szereplő paraméterrel.
Összefoglalva:
- függvény mutató statikus metódusokra, tagfüggvényekre
- egy statikus műveletet vagy egy adott objektum adott műveletét egy delegate objektumba csomagoljuk
- ezután a delegate objektum tovább adható, eltárolható mezőbe
- a delegate objektumon keresztül bármikor meg lehet hívni az eltárolt függvényt
- erősen típusos
3. Win32 API rajza, üzenet, üzenetsor. Windows.Forms Pen, Brush bemutatása, rövid példa
Üzenetekről itt --> http://wiki.test.sch.bme.hu/SzoftTechVizsga070613 <-- a 3. feladatban.
Most látom, hogy a Windows.Forms után nincs vessző, vagyis igazából csak a Pent és a Brusht kérdi. Sebaj, álljon itt tanulságul a Forms is, általánosságban. :)
Windows.Forms
System.Windows.Forms névtér.
Minden ablak egy Form leszármazott osztály.
- A Form:
- számos tulajdonsággal rendelkezik (pl. BackColor, Text, Size, ...);
- számos eseményt publikál (Load – betöltéskor, Click – egérkattintás, Resize – átméretezés, Move – Mozgatás, KeyDown –billentyű lenyomás, ...).
- A Formon vezérelemeket helyezünk el (TextBox, Label, ...):
- vagy a Visual Studio designer-ben, a ToolBox-ról,
- vagy programozottan.
- A vezérlelemek:
- a Form leszármazott osztály tagváltozói lesznek;
- a konstruktorból hívott InitializeComponent-ben példányosítódnak;
- számos tulajdonsággal rendelkeznek (pl. Font property) és számos eseményt publikálnak (pl. a TextBox TextChanged-et).
Windows.Pen
- A toll vonalak színét, mintáját, vastagását határozza meg.
- Vannak előre definiáltak, ilyen a !Pens.Blue (folytonos, kék, 1 pixel vastag).
- Egyszerű, mert nem kell létrehozni és felszabadítani.
- Például DrawLine és DrawRect esetén használjuk.
Példa:
Pen pen = new Pen( Color.FormArgb (150, Color.Blue), 2 ); public void DrawRectangle (Pen pen, int x, int y, int width, int height);
Windows.Brush
- Az ecset az alakzatok kitöltési színét, mintáját határozza meg.
- Vannak előre definiáltak, ilyen a !Brushes.Blue (kék, tele ecset).
- Egyszerű, mert nem kell létrehozni és felszabadítani.
- Leszármazottak:
- SolidBrush (adott színnel kitöltött)
- HatchBrush (vonalmintás)
- TextureBrush (bitmintával kitöltött)
- LinearGradientBrush (lineáris színátmenetes)
Példa:
e.Graphics.FillRectangle( new SolidBrush( Color.Green ), 10, 30, 200, 25);
4. C# szálvédelmi lehetőségei, szálvédős c# példa
1. Szálak szinkronizálása.
a.) Az operációs rendszer segítségével gondoskodunk arról, hogy a szálak konkurens működése ne okozza az adatok integritásának sérülését. A leggyakrabban használt ilyen eszköz a kritikus szakasz. A programunk védeni kívánt részét kijelöljük, mint kritikus szakaszt. Ezt csak egyetlen szál futtathatja, a többinek ilyenkor várakoznia kell.
_A kritikus szakasz osztályai_:
- Interlocked
- Monitor
- Mutex
- ReaderWriterLock
- lock operátor (működése megegyezik a keretrendszer Monitor osztályával)
b.) Másik gyakran használt eszköz az esemény. Ez olyan szinkronizációs eszköz, melynek írása és olvasása az ütemező által nem megszakítható, és processzortakarékos módon lehet rá várakozni. Az esemény kétféle állapotban lehet: jelzett és jelzetlen állapotban (tehát az esemény egy speciális logikai változóként képzelhető el.)
Esemény osztályai:
- AutoResetEvent
- ManualResetEvent
2. Szálbiztos objektumok használata.
Szálbiztos osztályoknak nevezzük azokat az osztályokat, melyeknek nyilvános interfésze adatintegritás sérüléssel szemben védett, így többszálú környezetben is biztonságosan használhatók. Egy osztályt két szinten lehet szálbiztossá tenni: objektum és osztály szinten.
- _Objektumszint_: biztosítjuk, hogy az osztály adott objektuma többszálú környezetben biztonságosan használható legyen. A védelemre egy közönséges tagváltozót használunk (private object syncroot = new object();)
- _Osztályszint_: az osztály valamennyi objektumára vonatkozóan biztosítjuk a védelmet. A statikus tagváltozók védelmét például csak így lehet megoldani. Ez esetben zárolási objektumként egy statikus tagváltozót kell használni (private static object syncroot = new object();) Ez az objektumszintnél korlátozottabb párhuzamosítást engedélyez, hiszen a zárolási objektum (syncroot) az osztály minden objektumára közös.
3. Példa objektumszintű védelemre:
class ThreadSafeClass
{
private bject syncroot = new object();
private long data;
public long Data
{
get { lock (syncroot) { return data; } }
set { lock (syncroot) { data = value; } }
}
}
5. C# példa ADO.NET kapcsolat nélküli elérésre
SqlConnection conn = new SqlConnection(@"Data Source=LAPTOP\SQLEXPRESS;Initial Catalog=Northwind;Integrated Security=True");
SqlDataAdapter adapter = new SqlDataAdapter("SELECT something FROM somewhere", conn);
DataSet ds = new DataSet();
adapter.Fill(ds, "Table");
adapter.Update(ds, ...);
Bónuszként a kapcsolat alapút is, úgy belejöttem...
SqlConnection conn = null;
try
{
// Kapcsolódás azadatbázishoz
conn = new SqlConnection( ... );
// A kapcsolat megnyitása
conn.Open();
// Az adatbázis parancs létrehozása
SqlCommand command = new SqlCommand("SELECT something FROM somewhere");
// Adatbázis kapcsolat megadása
command.Connection = conn;
Console.WriteLine("{0,0}", "something");
// Az adatok lekérdezése és kiiratása
using (SqlDataReader reader = command.ExecuteReader())
{
while (reader.Read())
Console.WriteLine("{0,4}", reader["something"].ToString());
}
}
catch (Exception ex)
{
// Kivétel szövegének kiiratása
Console.WriteLine(ex.Message);
}
finally
{
// Az adatbázis kapcsolat lezárása, ha meg lett nyitva
if ((conn!=null) && (conn.State==System.Data.ConnectionState.Open))
conn.Close();
}
6. Tervezési minták mire jók? Singleton kód c++ ||| Java || C# nyelven
A tervezési minta gyakran elforduló problémát ír le; annak környezetét és a megoldás magját, amit alkalmazva számos gyakorlati eset hatékonyan megoldható. (Lazább értelemben véve akár az interfészek is tekinthetőek tervezési mintának.) A fejlesztés tervezés fázisában nagy segítség. Programozási nyelvtől független.
Négy alapelem:
- minta neve
- probléma és környezet bemutatása (gyakran konkrét példán keresztül)
- absztrakt leírás (a megoldásban szereplő elemek, kapcsolatuk, az egyes elemek felelőssége, együttműködése)
- következmények, tapasztalatok
Singleton (C++)
class Singleton {
protected: Singleton() {}
private: static Singleton* _instance;
public: Singleton* Instance() {
return instance;
}
};
Singleton* Singleton::_instance = 0;
Singleton* Singleton::Instance() {
if (_instance == 0) {
_instance = new Singleton; }
return _instance;
}
// használat
int main(int argc, char* argv[])
{
Singleton* s1 = Singleton::Instance();
}
Singleton (C#)
public class Singleton {
protected static Singleton instance = null;
public static Singleton Instance{
get{
if (instance == nul) instance = new Singleton();
return instance;
}
protected Singleton() { }
public void Print() { }
}
// használat
Singleton s = Singleton.Instance;
...
s.Print();
VAGY
Singleton.Instance.Print();
7. MVC vs. Document/View. Jellemzés, leírás
Model-View-Controller
Felhasználói felülettel rendelkező alkalmazások esetében:
- Model – applikáció objektum
- View – megjelenítésért felelős
- Controller – definiálja, hogy a felhasználói felület hogyan regál a felhasználói bemenetekre
Példa inicializálásra:
- A főprogram létrehozza a Model-t.
- A főprogram létrehozza a View-t.
- A View létrehozza a Controller-t.
- A View magához csatlakoztatja a Model-t.
Működés:
- A Controller kezeli az eseményeket.
- A Controller értesíti az eseményről a Model-t.
- A Model értesíti megváltozásáról a View-t.
- A View lekérdezi a Model állapotát, majd megjeleníti azt.
_Előnyök_:
- többféle nézet ugyanahhoz a modellhez
- függetlenül cserélhető nézetek és vezérlők
- szinkronizált nézetek (mindig aktuális állapotot mutassanak)
- a model megváltoztatása nélkül lehet új nézetet kapcsolni a modellhez
_Hátrányok_:
- a komplexitás növekszik
- túl sok szükségtelen frissítés
- túl elszigetelt a Model és a Controller --> a megoldás a Document-View architektúra
Document-View
- A view felelős a felhasználói interakciók kezeléséért is.
- A View és a Controller összevonásra kerül.
8. Mik az okos kliens alkalmazások tulajdonságai (a webesekkel összehasonlítva)
-- Olthyer - 2008.05.29.
-- ijanos - 2007.06.07.