„SzoftTechVizsga100525” változatai közötti eltérés
autoedit v2: fájlhivatkozások egységesítése, az új közvetlenül az adott fájlra mutat |
|||
| (3 közbenső módosítás, amit 2 másik szerkesztő végzett, nincs mutatva) | |||
| 80. sor: | 80. sor: | ||
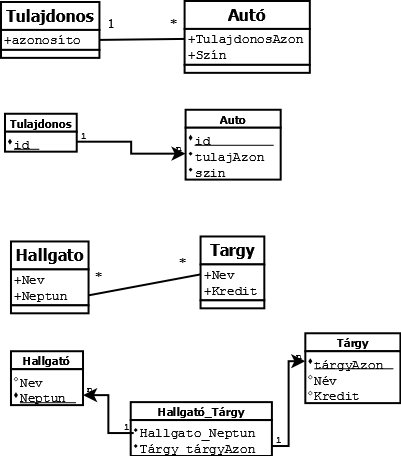
==5. Rajzoljon fel példát egy-több (1:n), több-több (m:n) relációkra (osztálydiagram), és írja fel, milyen táblákba képezné le őket! (12p)== | ==5. Rajzoljon fel példát egy-több (1:n), több-több (m:n) relációkra (osztálydiagram), és írja fel, milyen táblákba képezné le őket! (12p)== | ||
[[File:sznikak_vizsga_20100525_relacios_diag.png]] | |||
==6. Tervezési minták== | ==6. Tervezési minták== | ||
| 97. sor: | 97. sor: | ||
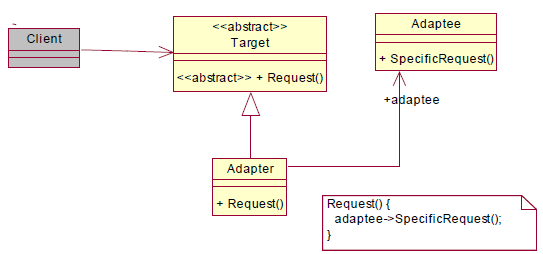
'''Megoldás:''' adapter minta használata. Felveszünk egy ''Shape'' -ből származó ''TextShape'' osztályt, melynek metódusai megfelelnek az elvártnak (nyilván, hiszen a ''Shape'' -t implementáljuk). A ''TextShape'' osztály tartalmaz egy referenciát egy ''TextView'' objektumra, és a megfelelő metódushívásokat ezen keresztül delegálja a ''TextView'' osztálynak. | '''Megoldás:''' adapter minta használata. Felveszünk egy ''Shape'' -ből származó ''TextShape'' osztályt, melynek metódusai megfelelnek az elvártnak (nyilván, hiszen a ''Shape'' -t implementáljuk). A ''TextShape'' osztály tartalmaz egy referenciát egy ''TextView'' objektumra, és a megfelelő metódushívásokat ezen keresztül delegálja a ''TextView'' osztálynak. | ||
[[ | [[File:sznikak_vizsga_20100525_adapter_design_pattern.png]] | ||
Az ábrán szereplő osztályok és szerepük: | Az ábrán szereplő osztályok és szerepük: | ||
| 108. sor: | 108. sor: | ||
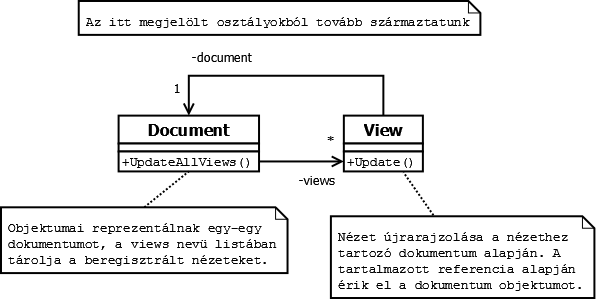
Az architektúra 2 szereplője: Document és View. A Document feladata az adatok tárolása és menedzselése. Olyan osztályok mely, az adatokat a tagváltozóikban tárolják, és olyan tagfüggvényekkel rendelkeznek, melyek kezelik ezeket az adatokat és elérhetővé teszik más osztályok számára. A View feladat az adatok megjelenítése, a Document adatai alapján. A felhasználói interakciók során általában a nézet a dokumentum tartalmát módosítja; általában egy tab-fülként vagy egy ablakként jelenik meg. Elve: az adat megjelenítésért és annak kezeléséért felelős kód szétválasztása 2 részre. | Az architektúra 2 szereplője: Document és View. A Document feladata az adatok tárolása és menedzselése. Olyan osztályok mely, az adatokat a tagváltozóikban tárolják, és olyan tagfüggvényekkel rendelkeznek, melyek kezelik ezeket az adatokat és elérhetővé teszik más osztályok számára. A View feladat az adatok megjelenítése, a Document adatai alapján. A felhasználói interakciók során általában a nézet a dokumentum tartalmát módosítja; általában egy tab-fülként vagy egy ablakként jelenik meg. Elve: az adat megjelenítésért és annak kezeléséért felelős kód szétválasztása 2 részre. | ||
<p align="center"> | <p align="center"> | ||
[[File:sznikak_vizsga_20100525_d-v.png]] | |||
</p> | </p> | ||
A szekvencia diagram úgy néz ki, hogy a Document példány kap egy UpdateAllViews() metódus hívást, mire az sorra meghívja View példányok Update() metódusát. Ha felhasználói interakció történik, akkor a View is tud jelezni a Document felé (setData()) /?/. | A szekvencia diagram úgy néz ki, hogy a Document példány kap egy UpdateAllViews() metódus hívást, mire az sorra meghívja View példányok Update() metódusát. Ha felhasználói interakció történik, akkor a View is tud jelezni a Document felé (setData()) /?/. | ||
| 116. sor: | 116. sor: | ||
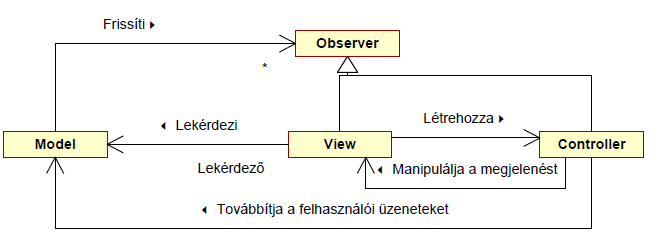
Alapigazság: de drótozzuk be a GUI-ba az alkalmazás logikát. Szereplők: Model (alkalmazás logika), View(megjelenítés) és Controller(interakció - kommunikáció a felhasználóval). | Alapigazság: de drótozzuk be a GUI-ba az alkalmazás logikát. Szereplők: Model (alkalmazás logika), View(megjelenítés) és Controller(interakció - kommunikáció a felhasználóval). | ||
<p align="center"> | <p align="center"> | ||
[[File:sznikak_vizsga_20100525_mvc.png]] | |||
</p> | </p> | ||
| 129. sor: | 129. sor: | ||
* A modell értesíti a változásról a view-(ka)t | * A modell értesíti a változásról a view-(ka)t | ||
* A view/view-ek lekérdezi(k) a modell állapotát és az alapján frissül(nek) | * A view/view-ek lekérdezi(k) a modell állapotát és az alapján frissül(nek) | ||
==8. ASP.NET kiszolgáló oldali vezérlők (jellemzők, szerepük, működésük, példakód) (14p)== | ==8. ASP.NET kiszolgáló oldali vezérlők (jellemzők, szerepük, működésük, példakód) (14p)== | ||
| 143. sor: | 141. sor: | ||
* aspx fájlból HTML kódok segítségével testre-szabható a megjelenésük | * aspx fájlból HTML kódok segítségével testre-szabható a megjelenésük | ||
Működés: | |||
* első lekéréskor lefordul az aspx és a code-behind fájl egy temp könyvtárba DLL formájában | * első lekéréskor lefordul az aspx és a code-behind fájl egy temp könyvtárba DLL formájában | ||
* a lefordított kód feldolgozza a bejövő kérést és előállítja a választ | * a lefordított kód feldolgozza a bejövő kérést és előállítja a választ | ||
| 151. sor: | 149. sor: | ||
-- [[OlahPeter|pepe]] - 2011.05.30. | -- [[OlahPeter|pepe]] - 2011.05.30. | ||
[[Category:Infoalap]] | [[Category:Infoalap]] | ||
A lap jelenlegi, 2017. július 12., 15:23-kori változata
1. Definiálja és jellemezze a .NET szerelvény (assembly) fogalmát (szerepe, típusai, azonosítása) (12p)
Funkciók fizikai egysége. Általában egy .dll vagy egy .exe fájl (de lehet több is). Minden alkalmazás szerelvényekből épül fel. Az egymás-melletti futás alapegysége (ugyanabból a szerelvényből több verzió is futhat).
Magában foglal:
- metaadatokat a szerelvényről (manifest)
- metaadatokat a .NET osztályokról
- erőforrásokat
Típusai:
- privát - egyetlen alkalmazás használja, neve azonosítja, az alkalmazás mappáiban keresi
- azonosított (strong named)
- erős név teszi egyedivé
- csak azonosított szerelvényekre hivatkozhat
- több alkalmazás használhatja
- DLL Hell problémára megoldás
- integritás védelmet nyújt (digitálisan aláírható szerelvények)
Erős név: név + fejlesztői cég nyilvános kulcsa + verziószám [+ nyelv és kultúra]
2. Ismertesse a C# nyelv attribútum (Attribute) fogalmát! Mutasson kódrészletet az alkalmazására (csak az alkalmazásra, lekérdezésre nem)! (12p)
Az attribútumok segítségével deklaratív jelleggel metaadatokat közölhetünk a kód bizonyos részeire vonatkozóan. Az attribútum is tulajdonképpen egy osztály, amit hozzákötünk a program egy megadott eleméhez (típushoz, osztályhoz, metódushoz...). Az attribútumok a program futása közben is kiolvashatók, általában a CLR számára szeretnénk információkat közölni a segítségükkel.
Alkalmazási példa:
[Serializable] // jelezzük hogy az osztály sorosítható (ez egy attribútum)
class User
{
string name;
[NonSerialized] // jelezzük, hogy ezt a mezőt nem szükséges sorosítani
string password;
...
}
(szerintem ennyi elég példának)
3. Eseményvezérelt programozás és grafikus megjelenítés
- a) Ismertesse röviden az érvénytelen terület fogalmát! Hogyan kapcsolódik ez a Paint eseményhez? (7p)
- b) Írjon olyan C# nyelvű alkalmazásrészletet, ami a (20, 20) koordinátában megjeleníti, hogy a legutóbbi egérkattintás óta hány másodperc telt el! (Lehetett használni egy TimeDiff nevű függvényt, aminek 2 db DateTime a bemenete és visszaadja szöveges formában, hogy hány mp telt el. DateTime.Now-val kellett lekérni a jelenlegi időt). A megjelenítés GDI-re épüljön (nem használhatja a Label, Textbox, stb. vezérlőket). Csak a megoldáshoz sorosan kapcsolódó kódrészeket adja meg! (8p)
a) Érvénytelen terület: korábban takarásban lévő, láthatóvá vált ablakrészek. Mivel a memória korlátok miatt, az OS nem jegyzi meg az ablakok rajzolatát, így az érvénytelen területeket újra kell rajzolni. Amikor egy érvénytelen terület keletkezik, akkor WM_PAINT üzenetet kap az ablak (natív Win32), ami a Paint eseménynek felel meg.
b) Ha nincsenek megadva a fent említett függvények, akkor a kódrészlet így néz ki:
DateTime lastClick;
String strDeltaTime;
private void Form1_Load(object sender, EventArgs e)
{
lastClick = DateTime.Now;
strDeltaTime = "0";
}
private void Form1_MouseClick(object sender, MouseEventArgs e)
{
TimeSpan deltaTime = DateTime.Now.Subtract(lastClick);
lastClick = DateTime.Now;
strDeltaTime = deltaTime.Seconds.ToString();
Invalidate(); // érvényteleníteni kell az ablak területet, hogy az új érték látszódjon (lényegében ezzel "hívjuk" meg az OnPaint metódust)
}
protected override void OnPaint(PaintEventArgs e) {
e.Graphics.DrawString(strDeltaTime, this.Font, new SolidBrush(Color.Black), 20, 20);
base.OnPaint(e);
}
4. Szálkezelés
- a) Hasonlítsa össze a Mutex és a C# Lock zárolási konstrukciókat! (2p)
- b) Meg kell-e valósítani a kölcsönös kizárást az alábbi esetekben? (Indokolja!)
- i) lokális változóhoz való hozzáférés, (2p) (nem)
- ii) a globális heap-en (?) allokált memóriaterülethez való hozzáférés (2p) (igen)
- i) lokális változóhoz való hozzáférés, (2p) (nem)
- c) Jellemezze egy mondatban a ReaderWriterLock osztályt. (2p)
a) Lock: biztosítja, hogy egy adott erőforráshoz/kódrészlethez egy időben csak egy szál férhet hozzá. Mutex: hasonló mint, a lock, viszont folyamatok között is működik. (pl. alkalmazásból csak egy példány futhat)
b) Szerintem: i) a lokális változók nem a szálak közötti kölcsönösen használt memória területen jönnek (hanem a stack-en /?/), tehát nem kell. ii) a globális változók a heap-en jönnek létre, így azok a szálak között közösen elérhető erőforrás, így meg kell valósítani a kizárást.
c) Olyan kölcsönös kizárási megoldás, mely az adott erőforráshoz olvasási hozzáférést egyszerre több olvasónak is engedélyez, de íróból csak egyet. (az író kizárja az olvasókat is)
5. Rajzoljon fel példát egy-több (1:n), több-több (m:n) relációkra (osztálydiagram), és írja fel, milyen táblákba képezné le őket! (12p)
6. Tervezési minták
- a) Adja meg röviden, hogy miben és hogyan segítenek a tervezési minták a tervezés során! (3p)
- b) Jellemezze a "Adapter" tervezési mintát! Mire ad megoldást a "Adapter" tervezési minta? Mutassa be konkrétan vagy egy példán keresztül a minta működését (vagy a class adaptert vagy az object adaptert, mindkettőt ne)! Ezen felül rajzolja fel a minta osztálydiagramját, valamint adja meg a mintában szereplő osztályok szerepét! (10p)
a) A tervezési minta leír egy gyakran előforduló problémát, annak környezetét és a megoldás magját, amit alkalmazva számos gyakorlati eset megoldható. A tervezési minták a fejlesztés tervezés fázisában segítenek a következő esetekben:
- megfelelő objektumokat megtalálni, definiálni (tervezés során nem minden objektumot kapunk triviálisan a szöveges leírásból /szoftvertechnológián tanult módszerek/)
- újrafelhasználás
- változtathatóság, kiterjeszthetőség
b) Adapter
Cél: egy osztály interfészét olyan interfésszé konvertálja, amit a kliens vár. Lehetővé teszi olyan osztályok együttműködését, melyek egyébként az inkompatibilis interfészek miatt nem tudnánk együttműködni.
Példa: egy Grafikus editor működése közben a képernyőre lehet rajzolni a következő grafikus alakzatokat, melyek a Shape osztályból származnak: LineShape, PoligonShape. Szeretnénk továbbá egy TextShape alakzatot is. Ennek a megírása bonyolult, viszont a használt keretrendszerünk rendelkezik egy TextView osztállyal, mely hasonló funkciókat valósít meg, mint ami nekünk a TextShape -hez kellene, viszont nem tudjuk egy-az-egyben hasznát venni, mert nem implementálja a Shape osztályt (nem kompatibilis). Megoldás: adapter minta használata. Felveszünk egy Shape -ből származó TextShape osztályt, melynek metódusai megfelelnek az elvártnak (nyilván, hiszen a Shape -t implementáljuk). A TextShape osztály tartalmaz egy referenciát egy TextView objektumra, és a megfelelő metódushívásokat ezen keresztül delegálja a TextView osztálynak.
Az ábrán szereplő osztályok és szerepük:
- az Adapter tartalmaz egy pointert vagy egy referenciát az Adaptee-re
- az adapter delegálja a művelet végrehajtását az Adaptee-re
- a Target osztály, aminek meg kell felelnünk
7. Ismertesse az MVC (Model-View-Control) vagy a Dokumentum/Nézet (Document-View) architektúrát. Ennek keretében rajzolja fel a minta osztály és szekvenciadiagrammját. Adja meg az egyes osztályok szerepét! (14p)
Document-view architektúra
Az architektúra 2 szereplője: Document és View. A Document feladata az adatok tárolása és menedzselése. Olyan osztályok mely, az adatokat a tagváltozóikban tárolják, és olyan tagfüggvényekkel rendelkeznek, melyek kezelik ezeket az adatokat és elérhetővé teszik más osztályok számára. A View feladat az adatok megjelenítése, a Document adatai alapján. A felhasználói interakciók során általában a nézet a dokumentum tartalmát módosítja; általában egy tab-fülként vagy egy ablakként jelenik meg. Elve: az adat megjelenítésért és annak kezeléséért felelős kód szétválasztása 2 részre.
A szekvencia diagram úgy néz ki, hogy a Document példány kap egy UpdateAllViews() metódus hívást, mire az sorra meghívja View példányok Update() metódusát. Ha felhasználói interakció történik, akkor a View is tud jelezni a Document felé (setData()) /?/.
MVC architektúra
Alapigazság: de drótozzuk be a GUI-ba az alkalmazás logikát. Szereplők: Model (alkalmazás logika), View(megjelenítés) és Controller(interakció - kommunikáció a felhasználóval).
Modell: tartalmazza az adatokat, valamint olyan műveleteket, melyek ezeken az adatokon dolgoznak.
View: megjeleníti az adatokat. Az adatokat a modellből olvassa ki, nem ő tárolja azokat. Tartalmazhat olyan adatokat, ami csak a nézetre vonatkozik (pl. Zoom értéke)
Controller: A felhasználói interakciót kezeli. Felhasználó által keltett események, melyek ezen keresztül a modellt vagy a viewt hívják.
Observer: ha egy controller megváltoztatja a modellt, akkor a modell valamennyi view-t és controller-t értesít, hogy frissítsék magukat a modellből. Ez garantálja a konzisztenciát.
Ehhez nem találtam szekvencia diagramot, csak szöveges leírást:
- A controller kezeli az eseményeket
- A controller értesíti az eseményről a modellt
- A modell értesíti a változásról a view-(ka)t
- A view/view-ek lekérdezi(k) a modell állapotát és az alapján frissül(nek)
8. ASP.NET kiszolgáló oldali vezérlők (jellemzők, szerepük, működésük, példakód) (14p)
A felületelemek megjelenítéséért és viselkedéséért felelnek. Feldolgozzák a kliens oldalról érkező adatokat (pl. gomb nyomás esemény, elérhetővé teszik a böngésző által küldött felhasználói adatokat). Generálják a kliensnek küldendő HTML kódot (minden HTML kódra képződik le).
pl. TextBox létrehozása:
<asp:TextBox ID="tID" runat="server"></asp:TextBox>
- tID névvel lehet elérni a mögöttes kódból (.NET objektum)
- aspx fájlból HTML kódok segítségével testre-szabható a megjelenésük
Működés:
- első lekéréskor lefordul az aspx és a code-behind fájl egy temp könyvtárba DLL formájában
- a lefordított kód feldolgozza a bejövő kérést és előállítja a választ
- későbbi kéréseket a már lefordított kód szolgálja ki
-- KoczkaTamas - 2010.05.25.
-- pepe - 2011.05.30.