„Kliensalkalmazások” változatai közötti eltérés
(→Tematika: Óra anyagának hozzáadása) |
a (→Értékelés: Ponthatárok sablonba foglalása) |
||
| (18 közbenső módosítás ugyanattól a szerkesztőtől nincs mutatva) | |||
| 16. sor: | 16. sor: | ||
A tárgy célja, hogy a hallgatók megismerjék a kliensoldali alkalmazások fejlesztésének módszereit és meghatározó technológiáit különös tekintettel a vékony kliensekre (webes és mobil kliensek). A tárgy külön figyelmet fordít arra, hogy a technológiai lehetőségeken túl a hallgatók gyakorlati problémákkal és megoldásokkal is találkozzanak a félév során. | A tárgy célja, hogy a hallgatók megismerjék a kliensoldali alkalmazások fejlesztésének módszereit és meghatározó technológiáit különös tekintettel a vékony kliensekre (webes és mobil kliensek). A tárgy külön figyelmet fordít arra, hogy a technológiai lehetőségeken túl a hallgatók gyakorlati problémákkal és megoldásokkal is találkozzanak a félév során. | ||
== A szorgalmi időszakban == | == Követelmények == | ||
=== Laborgyakorlatok === | |||
=== A szorgalmi időszakban === | |||
==== Laborgyakorlatok ==== | |||
* Az összesen 10 laborból legalább 3 illetve 5 teljesítése a két témakörben. | * Az összesen 10 laborból legalább 3 illetve 5 teljesítése a két témakörben. | ||
* A laborfeladatok felöltésének határideje: | * A laborfeladatok felöltésének határideje: 1 hét. | ||
=== Házi feladat === | ====Házi feladat==== | ||
A tárgyhoz 2 házi feladat (részteljesítmény értékelés) tartozik, mobilos és webes témakörben. Az első feladat bemutatásának határideje a 6. heti, a másodiké a 14. heti laboralkalom. Az első házi feladatra 10, a másodikra 20 pont kapható, amelyeknek egyenként 50%-át el kell érni. | A tárgyhoz 2 házi feladat (részteljesítmény értékelés) tartozik, mobilos és webes témakörben. Az első feladat bemutatásának határideje a 6. heti, a másodiké a 14. heti laboralkalom. Az első házi feladatra 10, a másodikra 20 pont kapható, amelyeknek egyenként 50%-át el kell érni. | ||
=== Aláírás === | ===Aláírás=== | ||
Mindkét házi feladat sikeres bemutatása és legalább 5 és | Mindkét házi feladat sikeres bemutatása és legalább 5 és 10 pont elérése. | ||
Legalább 8 (3+5) labor sikeres teljesítése. | Legalább 8 (3+5) labor sikeres teljesítése. | ||
=== Pótlási lehetőség === | ===Pótlási lehetőség=== | ||
A póthéten az egyik | A póthéten az egyik házi feladat pótolható. | ||
=== Vizsga === | ===Vizsga=== | ||
A vizsgaidőszakban írásbeli vizsgát tartunk, amely 60 pontos, ebből legalább 30 pontot el kell érni a sikerességhez. | A vizsgaidőszakban írásbeli vizsgát tartunk, amely 60 pontos (36 pont web + 24 pont Android), ebből legalább 30 pontot el kell érni a sikerességhez. Igaz-hamis, feleletválasztós, kifejtős és kódolós kérdések is várhatóak. | ||
=== Osztályozás === | ===Osztályozás=== | ||
A végső osztályzatot a házi és a vizsga pontszámok összeadásával határozzuk meg. | A végső osztályzatot a házi és a vizsga pontszámok összeadásával határozzuk meg. | ||
| 42. sor: | 45. sor: | ||
Vizsga: max. 60 pont | Vizsga: max. 60 pont | ||
=== Értékelés === | === Értékelés=== | ||
* | {{Jegykonvertálás|0 – 49|50 – 61|62 – 74|75 – 87|88 – 100 | ||
* | }} | ||
* | |||
* | ==Tematika== | ||
* | ===Előadások=== | ||
====Web==== | |||
*1. hét (Albert István): [[Média:Kliens E00 20240212 követelmények.pdf|követelmények]], [[Média:Kliens ea1 2023 web.pdf|webarchitektúra]]: statikus és dinamikus kiszolgálás; HTTP-kérés, -válasz, -kapcsolat, -státuszkódok; URI, URL: header, cache; API: REST, Postman | |||
**A 22. dián a telefonszámot tartalmazó URI az RFC 3986 alapján nem tartalmazhatna szóközöket. | |||
*2. hét (Gincsai Gábor): az előző hét folytatása: HTML: elemek, attribútumok, oldalváz, block / inline, <code><head></code>, <code><nowiki><p></nowiki></code>, <code><a></code>, <code><img></code>, <code><nowiki><ul></nowiki></code>, <code><nowiki><ol></nowiki></code>, <code><nowiki><li></nowiki></code>, <code><nowiki><table></nowiki></code>, <code><form></code>, <code><input></code>, <code><label></code>, <code><select></code>, <code><datalist></code>, <code><audio></code>, <code><video></code>; validáció: pattern, required; állapotmegőrzés: session, cookie, GDPR; HTTPS: SSL, TLS (handshake), (self-signed) certificate, érvényesség, kulcs | |||
**Megjegyzés a 61. diához: habár a diasoron én nem láttam magyarázatot a <code>name</code> attribútum használatára, a vizsgán kérdezik. De legalább az egyik laboron [https://bmeviaubb03.github.io/laborok/laborok/web/01-http/#html-oldal-vizsgalata szó esik róla]. | |||
**Megjegyzés a 69. diához: a <code>.webm</code>-et valójában már mindegyik böngésző támogatja.<sup>[https://caniuse.com/webm]</sup> | |||
*[[Média:Kliens ea2 2023 web.pdf|3. hét (Gincsai Gábor)]]: CSS: ...; Bootstrap: grid, <code>col</code>, <code>img-fluid</code>, form; flexbox | |||
**Megjegyzés a 97. diához: a <code>display: flow-root</code>-ot valójában már mindegyik böngésző támogatja.<sup>[https://caniuse.com/flow-root]</sup> | |||
**Habár a diasoron én nem láttam magyarázatot a <code>@media only screen</code> query és a <code>min-width</code> használatára, [[Kliensalkalmazások kvíz#Mire való egy @media screen and (min-width: 1100px) CSS-query?|a vizsgán kérdezik]]. De legalább az egyik laboron [https://bmeviaubb03.github.io/laborok/laborok/web/02-css/#reszponziv-elrendezes szó esik róla]. | |||
*[[Média:Kliens E04 20240304 JavaScript 1. rész.pdf|4. hét (Gincsai Gábor)]]: JavaScript: transpiler, összehasonlítás (Java), nyelvi elemek, változók, (logikai) típusok (konverzió), értékadás (strict), konstans, alapértelmezett érték, feltételes futtatás, objektumok, JSON (parse, stringify), tömbök, függvények, window, global scope pollution, scopes (shadowing); DOM: <code>querySelector[All]()</code>, <code>createElement()</code>, <code>textContent()</code>, <code>appendChild()</code>, <code>setAttribute()</code>, <code>firstChild()</code>, <code>nextSibling()</code>; eseménykezelés: <code>addEventListener()</code>, bubble, <code>stopPropagation()</code>; session / local storage: <code>setItem()</code>, <code>getItem()</code>, <code>removeItem()</code>, <code>clear()</code>; closure, self-invoking / arrow (lambda) function, modul; <code>new</code>, <code>this</code>; prototípus, konstruktor, factory method, <code>class</code>, string interpolation, öröklés; folytatás a laboron: [[Média:Kliens E05 20240311 JavaScript 2. rész.pdf|Promise]]: ... | |||
** Megjegyzés a 44. diához: habár a diasoron én nem láttam magyarázatot a <code>confirm()</code> függvény használatára, [[Kliensalkalmazások kvíz#A confirm() JS-függvény aszinkron.|a vizsgán kérdezik]]. De legalább az egyik laboron [https://bmeviaubb03.github.io/laborok/laborok/web/03-js/#:~:text=%C3%89rdekess%C3%A9g%20a%20confirm()%20f%C3%BCggv%C3%A9ny,%20amely%20b%C3%B6ng%C3%A9sz%C5%91ben%20nat%C3%ADvan%20implement%C3%A1lt: szó esik róla] – érdekességként. | |||
**Megjegyzések a 103. diához: | |||
***Arrow functionöket <code>const</code>-tal érdemes definiálni, mivel általában nem változik a tartalmuk. | |||
*** Az ''Objektum nem adható vissza simán'' pontban szándékosan hibás változódeklarációk szerepelnek. | |||
*[[Média:Kliens ea4 2023 web.pdf|5. hét (Albert István)]]: TypeScript: transpiler, static typing (<code>any</code>, <code>noImplicitAny</code>), structural typing, deklaráció (<code>var</code>, <code>let</code>, <code>const</code>), <code>null</code> (<code>strictNullChecks</code>), <code>undefined</code>, type narrowing / assertion, non-null assertion, optional chaining, null coalescing, enum (sorszámozás), string / number literal (union), type annotation / alias, optional values, <code>interface</code>; <code>class</code>: <code>static</code>, constructor, <code>readonly</code>, <code>protected</code>, <code>extends</code>, <code>super</code>, <code>private</code>, erősen védett mező; [https://www.typescriptlang.org/docs/handbook/2/functions.html#function-overloads function overload] signatures, generic types, típuskényszer, metszettípus, spread, dekorátorok; modulok: <code>export</code>, <code>import</code>, típusdeklarációs fájl (<code>.d.ts</code>) | |||
**Az 52. dián az utolsó szöveges bekezdés pontosabban: ''míg a JavaScript tetszőleges típuson, a TypeScript csak <code>number</code>-ön tud <code>toString</code>-et hívni''. | |||
*[[Média:Kliens ea5 2023 web.pdf|6. hét (Albert István)]]: Angular: MV*, architektúra, metaadatok, dekorátorok, komponensek, szolgáltatások, Component, string interpolation, adatkötés (@Input / @Output, CSS class / -stílus), események kötése, kétirányú adatkötés, attribútum / property, (strukturális / attribútum)direktívák (HostListener), ngIf, ngFor, direktíva, alkalmazás- / komponens-életciklus, lifecycle hooks, ngOnInit, ngOnChanges, SimpleChange, ngDoCheck | |||
**Megjegyzés a 26. diához: az <code>[src]</code>-t pont nem érdemes használni, mivel az <code>[https://angular.dev/guide/image-optimization ngSrc]</code> jobban optimalizált. | |||
*7. hét (Albert István): az előző hét folytatása: ngModule, bootstrapping, (im)pure (Reverse)Pipe; szolgáltatások (DI, scope, interface): HttpClient; szinkronitás, számosság (Observable), routing (RouterOutlet, RouterLink), linkek, Guard, (reaktív) formok (ellenőrzés), szinkron adatfolyam, vezérlők, komponensstílusok, témák, animáció | |||
====Android==== | |||
* 8. hét: ''szünet'' | |||
*[[Média:Kliens ea 09 20240408.pdf|9. hét (Gazdi László)]]: alapok, Java; <code>View</code> (XML): <code>TextView</code>; eseménykezelés, Kotlin; '''<code>Activity</code>, <code>Service</code>, <code>ContentProvider</code>, <code>BroadcastReceiver</code>;''' manifest, erőforrások; <code>.dex</code> compiler (Dalvik bytecode), <code>.apk</code>; '''activity lifecycle''' (callback függvények, állapot mentése, váltás) | |||
**Megjegyzések a 16. diához: | |||
***Az OS X már 2016 óta macOS. | |||
*** A [[wikipedia:Cocoa Touch|Cocoa Touch]] helyett már 2019 óta [[wikipedia:SwiftUI|SwiftUI]] van. | |||
***Az [[wikipedia:Interface Builder|Interface Builder]] már 2010 óta az [[wikipedia:Xcode|Xcode]] része. | |||
*[[Média:Kliens ea 10 20240415.pdf|10. hét (Gazdi László)]]: '''<code>Activity</code>''': back stack, vezérlés; <code>Intent</code>: típusai, részei, explicit / implicit, extras, képességek, filter; <code>startActivityForResult()</code>, <code>onActivityResult()</code>; erőforrások: i18n, <code>res/drawable</code>, <code>/layout</code>, <code>/value</code>; UI: <code>viewBinding</code>; dpi, <code>dp</code>, <code>sp</code>; <code>LinearLayout</code>, <code>RelativeLayout</code>, <code>ConstraintLayout</code>; padding és margin | |||
*[[Média:Kliens ea 11 20240422.pdf|11. hét (Pásztor Dániel)]]: <code>View</code>: <code>getLayoutInflater()</code>, validáció, <code>Menu</code>, <code>ActionBar</code>, <code>Toolbar</code>; <code>PopupWindow</code>, <code>AlertDialog</code>, <code>Snackbar</code>; <code>style</code>, <code>Theme</code>; grafikák, animációk | |||
**Habár a diasoron én nem láttam példát az <code>ImageView</code> használatára, [[Kliensalkalmazások#:~:text=Vázolja fel a képen látható nézet kódját a View framework segítségével!|a vizsgán kérdezik]]. De legalább az egyik laboron [https://bmeviaubb03.github.io/laborok/laborok/android/ui-basics/#:~:text=A%20m%C3%A1sik%20%C3%BAjdons%C3%A1g%20itt%20az%20ImageView%20haszn%C3%A1lata. szó esik róla]. | |||
*[[Média:Kliens ea 12 20240429.pdf|12. hét (Gazdi László)]]: <code>Fragment</code>: életciklus, csatolása (statikusan és dinamikusan), <code>FragmentManager</code>, <code>FragmentTransaction</code>, kommunikáció, <code>DialogFragment</code>; <code>navigation</code>: component, graph; <code>RecyclerView</code>: <code>ViewHolder</code>, <code>Adapter</code>; perzisztens adattárolás: <code>(Shared)Preferences</code>, SQLite, ORM, <code>room</code>, javasolt architektúra; fájlkezelés: internal / external storage, statikus fájlok, nyilvános lemezterület; BaaS: Firebase; '''<code>ContentProvider</code>:''' elérése (<code>CONTENT_URI</code>), műveletek, engedélyek, <code>Cursor</code>, <code>ContentResolver</code>, CRUD | |||
**Megjegyzés az 51. diához: a <code>BLOB</code> is egy támogatott adattípus. | |||
*[[Média:Kliens ea 13 20240506.pdf|13. hét (Gazdi László)]]: Jetpack Compose: <code>@Composable</code> '''(5 szabálya),''' <code>@Preview</code>, layoutok (<code>Column</code>, <code>Row</code>, <code>Box</code>), weight, <code>Alignment</code> és <code>Arrangement</code>, <code>Modifier</code>, <code>Scaffold</code>, <code>TextField</code>, Material Design; mappastruktúra, composition / initial composition / recomposition, adatok átadása; <code>ViewModel</code>: MVVM, MVI; navigation graph: funkciók, paraméterek, konstansok; dialógusok: <code>AlertDialog</code>; listák: lazy loading; szálak és coroutine-ok: suspending functions; flow | |||
*[[Média:Kliens ea 14 20240513.pdf|14. hét (Gazdi László)]]: hálózati kommunikáció: near-field: NFC, Bluetooth (LE), [https://developers.google.com/nearby/ Nearby]; web: TCP/IP socket (<code>InputStream</code>, <code>OutputStream</code>), UDP (Kyronet); HTTP(S): kapcsolatok kezelése, könyvtárak, timeout; aszinkron kommunikáció; adatformátumok: JSON, XML; REST: Retrofit (entitások, API); <code>'''BroadcastReceiver'''</code>: események, intentek (<code>BOOT_COMPLETED</code>); '''<code>Service</code>''': készítése, (működési) típusok, limitációk, megvalósítás, életciklusmodell, kezelés, műveletek végrehajtása; runtime permissions: típusai, kezelése (kérés), best practice, Jetpack Compose | |||
**Megjegyzés a 14. diához: a Nearby Messagest [https://developers.google.com/nearby/#:~:text=Nearby%20Messages%20is%20deprecated%20and%20will%20stop%20working%20as%20of%20December%202023. 2023], a Nearby Notifications-t pedig már [https://developers.google.com/nearby/notifications/overview#:~:text=Android%20users%20will%20stop%20receiving%20Nearby%20Notifications%20on%20December%206th,%202018. 2018 decemberében] megszüntették. | |||
*15. hét: ''szünet'' | |||
===Laborok=== | |||
https://bmeviaubb03.github.io/laborok/ | |||
==Házi feladatok== | |||
===Web=== | |||
A házi feladat során egy Angular alapú webalkalmazást kell készíteni. | |||
===Android=== | |||
Az előadásokon és laborokon bemutatott technológiák segítségével egy komplex alkalmazás készítése önálló funkcionalitással. | |||
==Vizsga== | |||
[[Kliensalkalmazások kvíz|Kvíz]] | |||
===Web=== | |||
==== 2023. tavasz==== | |||
*Mintavizsga | |||
**''Mi az a TypeScript-dekorátor? Milyen szintaktikával használjuk?'' (kifejtős) | |||
*** kb. ugyanaz, mint Pythonban | |||
***módosítani lehet vele egy osztályt vagy annak tagjainak működését | |||
***pl.:<syntaxhighlight lang="ts" line="1"> | |||
function logged(originalMethod: any) { | |||
try { | |||
console.log("Calculation started..."); | |||
return (...args: any[]) => originalMethod.call(this, ...args); | |||
} | |||
finally { | |||
console.log("...finished!"); | |||
} | |||
} | |||
class Calculator { | |||
@logged | |||
add(a: number, b: number) { | |||
return a + b; | |||
} | |||
} | |||
= | const calculator = new Calculator(); | ||
calculator.add(1, 9); | |||
</syntaxhighlight> | |||
=== | ====2024. tavasz==== | ||
=== | *A vizsga kifejtős kérdései | ||
** ''Mik az overload szignatúrák? Hogyan kell őket használni?'' | |||
* [ | ***egy függvénynek többféle számú és típusú bemeneti változóját lehet velük definiálni | ||
* | ***pl. az alábbi kód első két sorában:<syntaxhighlight lang="ts" line="1"> | ||
* | function makeDate(epoch: number): Date; | ||
function makeDate(year: number, month: number, day: number): Date; | |||
function makeDate(epochOrYear: number, month?: number, day?: number): Date { | |||
if (month !== undefined && day !== undefined) { | |||
return new Date(epochOrYear, month-1, day); | |||
} else { | |||
return new Date(epochOrYear); | |||
} | |||
} | |||
const dateFromEpoch = makeDate(1719082884000); | |||
const dateFromDate = makeDate(2024, 6, 22); | |||
</syntaxhighlight>a 3. sorban található az implementációs szignatúra | |||
****mindig csak egy lehet belőle | |||
****nem lehet közvetlenül meghívni | |||
**''Mire való a <code>[https://developer.mozilla.org/en-US/docs/Web/API/Document/getElementById getElementById]</code> függvény? Hogyan lehet elérni?'' | |||
***egy adott ID-jű elem DOM-ban való megtalálására | |||
****így könnyen lehet a JS-kódból módosítani a DOM-ot | |||
***a globális <code>document</code> objektumnak van ilyen tagváltozója, azt kell meghívni a JS-kódban | |||
***pl.:<syntaxhighlight lang="html" line="1"> | |||
<button id="disablerButton"> | |||
Disable the other button | |||
</button> | |||
=== | <button id="buttonToDisable"> | ||
This button will be disabled | |||
</button> | |||
</syntaxhighlight><syntaxhighlight lang="js" line="1"> | |||
function disableButton(buttonId) { | |||
const button = document.getElementById(buttonId); | |||
button.disabled = true; | |||
} | |||
== | disablerButton.addEventListener("click", disableButton("buttonToDisable")); | ||
=== | </syntaxhighlight> | ||
* | **''Mi a különbség a'' block ''és'' inline ''típusú HTML-elemek között?'' | ||
***block | |||
****pl.: <code><nowiki><div></nowiki></code>, <code><nowiki><p></nowiki></code> | |||
****a szülőjének teljes szélességét kitölti | |||
****új sorban jelenik meg | |||
***inline | |||
****pl.: <code><a></code>, <code><nowiki><span></nowiki></code> | |||
****nem tölti ki a szülőjének teljes szélességét | |||
****ugyanabban a sorban jelenik meg | |||
*****így lehet formázni linkeket, vagy pl. highlightolni (kihúzni) szöveget | |||
*****csak a tagen belüli szövegre vonatkozik | |||
**''Mire valóak az űrlapok?'' | |||
***adatok beküldésére | |||
****kérdőív | |||
****belépés | |||
***meglévő adatok módosítására | |||
****az adatmezőket előre ki lehet tölteni | |||
***a bevitt adatokat azok rögzítése előtt még validálni lehet | |||
****kliens- vagy szerveroldalon | |||
***általában GET vagy POST queryt hajt végre az oldal a beküldés után | |||
****pl. egy mögöttes adatbázisból lehet lekérni, vagy abban módosítani adatokat | |||
** ''Mire való egy űrlap elemeiben a <code>name</code> attribútum?'' | |||
***egyes beviteli mezők elnevezésére | |||
****az űrlap beküldésekor a kliens ezeket használja a szervernek küldött adatok megnevezésére | |||
*****GET esetén: <code><nowiki>https://foo.com/?name1=value1&name2=value2</nowiki></code> | |||
*****POST esetén: a fenti, <code>?</code> utáni rész kerül a bodyba | |||
***a JS-kódban a <code>document.getElementByName()</code> használatakor erre lehet hivatkozni | |||
****ezzel könnyen manipulálható a DOM | |||
**''Mire való egy <code>.d.ts</code> kiterjesztésű fájl?'' | |||
***declaration file | |||
***kizárólag a hozzá tartozó JavaScript-fájl típusinformációit tartalmazza | |||
***gyakorlatilag ugyanaz, mint Pythonban a [https://typing.readthedocs.io/en/latest/source/stubs.html type stub] – bár a TypeScript fordításidőben jelzi a típusokkal kapcsolatos problémákat (Pythonban ezeket csak az IDE mutatja) | |||
** ''Milyen előnyei vannak a dependency injection használatának?'' | |||
***separation of concerns | |||
****az injektor a felelős a dependency létrehozásáért, életciklusáért | |||
*****teljesen független a dependency életciklusa a komponensétől | |||
******újrafelhasználható | |||
*****csak az injektornak kell ismernie a függőségi gráfot | |||
****erősebb dekompozíció | |||
*****jobb tesztelhetőség | |||
*****a komponens kódja így rövidebb lesz | |||
**''Mire szolgál az Angular <code>[https://angular.dev/api/common/NgIf?tab=description ngIf]</code> direktívája?'' | |||
***elemek feltételes megjelenítésére | |||
***pl.:<syntaxhighlight lang="ng2" line="1"> | |||
<div *ngIf="train"> | |||
<p> | |||
This is the {{train.departureTime}} {{train.type}} service to {{train.destination}}. | |||
</p> | |||
</div> | |||
</syntaxhighlight> | |||
***az <code>*ngIf</code> attribútumban található kifejezést értékeli ki | |||
**** itt a komponens <code>.ts</code> fájljában található változókra (is) hivatkozhatunk, melyekre adatkötést hoz létre | |||
****ha az értéke <code>true</code>, megjeleníti az elemet | |||
****ha <code>false</code>, törli a teljes elemet | |||
***lehet <code>else</code> ága is | |||
**** ha sok if-else ág van, érdemes az <code>[https://angular.dev/api/common/NgSwitch?tab=usage-notes ngSwitch]</code>-et használni helyette | |||
=== Android === | ===Android === | ||
== | ====2024. tavasz==== | ||
* | *A diasorokon szereplő kifejtős kérdések | ||
** | **9. hét | ||
** | ***Milyen lehetőségeink vannak a fejlesztés közbeni debugolásra? | ||
** | ***Miket kell tartalmaznia a manifestnek? | ||
***Mit értünk erőforrás-minősítő alatt? | |||
***Magyarázza el a fordítás mechanizmusát! | |||
*** Mit jelent az obfuszkálás? | |||
***Az Activity életciklus callback függvények felüldefiniálásakor meg kell-e hívni kötelezően az ősosztály implementációját? Miért? | |||
**10. hét | |||
***Magyarázza el az <code>Activity</code> back stack működési elvét! | |||
***Hogyan kell egy <code>Activity</code>-t indítani, ha vissza akarunk kapni adatot tőle? | |||
***Hogyan működik az implicit <code>Intent</code>? | |||
***Mit értünk ''sűrűségfüggetlen pixel'' alatt? | |||
***Egy 320 dpi-s képernyőn <code>1.dp</code> hány darab pixelnek felel meg? | |||
***Sorolja fel a legfontosabb androidos layoutokat! | |||
***Hogyan támogatja az Android a lokalizációt? | |||
**11. hét | |||
*** Mi a <code>LayoutInflater</code> feladata? | |||
***Hogyan lehet elkészíteni és kezelni egy menüt? | |||
**12. hét | |||
***Mire használhatók a <code>Fragment</code>-ek? | |||
***Hogyan csatolhatók a <code>Fragment</code>-ek? | |||
***Hogyan kommunikálhatnak a <code>Fragment</code>-ek egymással? | |||
***Mire jó a <code>RecyclerView</code>? Mik az előnyei? | |||
***Milyen adattárolási lehetőségeket ismer? | |||
***Mire használható a <code>SharedPreferences</code>? | |||
***Hogyan támogatja az Android az adatok adatbázisban tárolását? | |||
***Sorolja fel az ORM alapelveit! | |||
**** | |||
{| class="wikitable" | |||
|+ | |||
!DB | |||
!code | |||
|- | |||
|table | |||
|class | |||
|- | |||
|column | |||
|field | |||
|- | |||
|row | |||
|object | |||
|} | |||
**** | |||
***Milyen lehetőségek vannak a fájlrendszerben való adattárolásra? | |||
***Mire jó egy <code>ContentProvider</code>? | |||
***Milyen formában adja vissza az adatokat egy <code>ContentProvider</code>? | |||
**13. hét | |||
***Mik a Jetpack Compose használatának előnyei? | |||
***Milyen Jetpack Compose layoutokat ismer? Jellemezze őket! | |||
***Mik a Jetpack Compose alapelvei? | |||
*** Miért hatékony módszer a recomposition? | |||
***Vázolja fel, milyen Jetpack Compose-architektúrákat ismer! | |||
***Mire használható a lazy loading? | |||
***Mik azok a coroutine-ok? | |||
**14. hét | |||
***Milyen rövidtávú kommunikációs technológiákat ismer? | |||
***Milyen hosszútávú kommunikációs technológiákat ismer? | |||
***Mi a különbség az UDP és a TCP/IP között? | |||
*** Hogyan kell végezni a hálózati kommunikációt? | |||
***Mire szolgál a Retrofit library? | |||
***Milyen módszereket ismer a <code>BroadcastReceiver</code>-ek regisztrálására? | |||
***Hogyan biztosítható, hogy egy bizonyos típusú broadcastot megkapjon a komponensünk? | |||
*** Milyen típusú <code>Service</code>-eket ismer? | |||
***Mire kell nagyon figyelni egy <code>Service</code> írásakor? | |||
***Milyen engedélykategóriákat ismer? | |||
***Milyen fázisai vannak a veszélyes engedélyek kérésének? | |||
*Vizsga | |||
**''Hogyan tudunk saját stílust definiálni? Hogyan tudjuk ezt a stílust az egész alkalmazásra érvényesíteni?'' (kifejtős) | |||
***<code>View</code> | |||
****Saját stílust a <code>res/values/styles.xml</code> fájlban egy <code><style></code> tag, majd ez alatt további <code><item></code> tagek hozzáadásával lehet definiálni. | |||
****A manifest fájl <code><application></code> tagjébe kell felvenni egy <code>android:theme</code> attribútumként, pl. így: <code><application android:theme="@style/custom_style"></code>. | |||
***Jetpack Compose | |||
****Saját stílust egy <code>@Composable</code> függvény (pl. <code>MyTheme</code>) létrehozásával lehet definiálni, melyben pl. a <code>MaterialTheme</code> függvényt az általunk választott paraméterekkel hívjuk meg. | |||
****A <code>MainActivity</code> class <code>setContent</code> függvényében az <code>App()</code> hívását a <code>MyTheme</code> függvény hívásába kell ágyazni. | |||
**''Mi a Fragment?'' (kifejtős) | |||
*** objektumok, melyek... | |||
**** a képernyő egy nagyobb részéért felelősek | |||
*****résznézeteket írnak le | |||
*****Activity-kbe lehet őket ágyazni | |||
******egyszerre többet is | |||
*****növelni lehet velük a modularitást | |||
****és / vagy a háttérben munkát végeznek | |||
**''Mire és hogyan használható egy flow?'' (kifejtős) | |||
***egy Python generatorhoz vagy egy Java Streamhez hasonló változótípus | |||
****egy Python generatorhoz hasonlóan több visszatérési értéke is lehet | |||
****egy Java Streamhez hasonlóan lehet mapelni vagy filterezni | |||
***segítségével pl. fel lehet iratkozni egy adatfolyamra, hogy onnan folyamatosan kapjunk frissítéseket | |||
***egy <code>Flow<></code> típusú változó <code>.collect { }</code> függvényét meghívva egy lambda kifejezést lehet végrehajtani a kapott értékekkel | |||
**Ha <code>A</code> <code>Activity</code>-ről átváltunk a <code>B</code> <code>Activity</code>-re, milyen sorrendben hívódnak meg az életciklus callback függvények? | |||
**#<code>A.onPause()</code> | |||
**#<code>B.onCreate()</code> | |||
**#<code>B.onStart()</code> | |||
**#<code>B.onResume()</code> | |||
**#*ekkor már <code>B</code>-n van a fókusz | |||
**#<code>A.onStop()</code> | |||
**#*mivel már nem látható | |||
**''Vázolja fel a képen látható nézet kódját '''Jetpack Compose''' segítségével! A kódnak nem kell tökéletesnek és teljesnek lennie, de a lényegi részek szerepeljenek benne.'' A képen egy képernyő, melynek közepén teljes szélességben egy ''Email'' feliratú szövegmező látható, alatta egy ''Password'' feliratúval. Mindkét szövegmezőbe ugyanazon látható szöveg van beírva. Alattuk pedig egy ''Login'' gomb látható, szintén a képernyő teljes szélességében. | |||
***<syntaxhighlight lang="kotlin" line="1"> | |||
@Composable | |||
fun loginPage( | |||
modifier: Modifier = Modifier, | |||
) { | |||
var emailAddress = "klaf@aut.bme.hu" | |||
=== | Column( | ||
* | modifier = modifier.fillMaxSize(), | ||
* | horizontalAlignment = Alignment.CenterHorizontally, | ||
) { | |||
TextField( | |||
placeholder = "Email", | |||
value = emailAddress, | |||
) | |||
HorizontalDivider() | |||
TextField( | |||
placeholder = "Password", | |||
value = emailAddress, | |||
) | |||
HorizontalDivider() | |||
Spacer() | |||
Button() { | |||
Text(text = "Login") | |||
} | |||
} | |||
} | |||
</syntaxhighlight> | |||
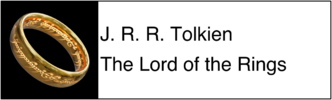
**[[Fájl:Kliens_vizsga3_20240617_the-lord-of-the-rings.svg|keret|jobbra|keretnélküli|332x332px]]''Vázolja fel a képen látható nézet kódját a '''<code>View</code>''' framework segítségével! A kódnak nem kell tökéletesnek és teljesnek lennie, de a lényegi részek szerepeljenek benne.'' | |||
***<syntaxhighlight lang="xml" line="1"> | |||
<RelativeLayout | |||
android:background="#000000"> | |||
<ImageView | |||
android:src="@drawable/one_ring_image" | |||
android:layout_width="wrap_content" | |||
android:layout_height="wrap_content" | |||
android:layout_centerHorizontal="true" | |||
android:layout_centerVertical="true" | |||
android:padding="16dp" /> | |||
<LinearLayout | |||
android:layout_width="wrap_content" | |||
android:layout_height="wrap_content" | |||
android:orientation="vertical" | |||
android:layout_centerHorizontal="true" | |||
android:background="#FFFFFF"> | |||
<TextView | |||
android:layout_width="wrap_content" | |||
android:layout_height="wrap_content" | |||
android:text="J. R. R. Tolkien" | |||
android:textColor="#000000" | |||
android:textSize="24sp" /> | |||
<TextView | |||
android:layout_width="wrap_content" | |||
android:layout_height="wrap_content" | |||
android:text="The Lord of the Rings" | |||
android:textColor="#000000" | |||
android:textSize="24sp" /> | |||
</LinearLayout> | |||
</RelativeLayout> | |||
</syntaxhighlight> | |||
{{Lábléc_-_Üzemmérnök-informatikus_alapszak}} | {{Lábléc_-_Üzemmérnök-informatikus_alapszak}} | ||
A lap jelenlegi, 2024. június 27., 14:10-kori változata
A tárgy célja, hogy a hallgatók megismerjék a kliensoldali alkalmazások fejlesztésének módszereit és meghatározó technológiáit különös tekintettel a vékony kliensekre (webes és mobil kliensek). A tárgy külön figyelmet fordít arra, hogy a technológiai lehetőségeken túl a hallgatók gyakorlati problémákkal és megoldásokkal is találkozzanak a félév során.
Követelmények
A szorgalmi időszakban
Laborgyakorlatok
- Az összesen 10 laborból legalább 3 illetve 5 teljesítése a két témakörben.
- A laborfeladatok felöltésének határideje: 1 hét.
Házi feladat
A tárgyhoz 2 házi feladat (részteljesítmény értékelés) tartozik, mobilos és webes témakörben. Az első feladat bemutatásának határideje a 6. heti, a másodiké a 14. heti laboralkalom. Az első házi feladatra 10, a másodikra 20 pont kapható, amelyeknek egyenként 50%-át el kell érni.
Aláírás
Mindkét házi feladat sikeres bemutatása és legalább 5 és 10 pont elérése. Legalább 8 (3+5) labor sikeres teljesítése.
Pótlási lehetőség
A póthéten az egyik házi feladat pótolható.
Vizsga
A vizsgaidőszakban írásbeli vizsgát tartunk, amely 60 pontos (36 pont web + 24 pont Android), ebből legalább 30 pontot el kell érni a sikerességhez. Igaz-hamis, feleletválasztós, kifejtős és kódolós kérdések is várhatóak.
Osztályozás
A végső osztályzatot a házi és a vizsga pontszámok összeadásával határozzuk meg.
Laborok: max. 10 pont Mobil házi feladat: max. 10 pont Webes házi feladat: max. 20 pont Vizsga: max. 60 pont
Értékelés
| Pont | Jegy |
|---|---|
| 0 – 49 | 1 |
| 50 – 61 | 2 |
| 62 – 74 | 3 |
| 75 – 87 | 4 |
| 88 – 100 | 5 |
Tematika
Előadások
Web
- 1. hét (Albert István): követelmények, webarchitektúra: statikus és dinamikus kiszolgálás; HTTP-kérés, -válasz, -kapcsolat, -státuszkódok; URI, URL: header, cache; API: REST, Postman
- A 22. dián a telefonszámot tartalmazó URI az RFC 3986 alapján nem tartalmazhatna szóközöket.
- 2. hét (Gincsai Gábor): az előző hét folytatása: HTML: elemek, attribútumok, oldalváz, block / inline,
<head>,<p>,<a>,<img>,<ul>,<ol>,<li>,<table>,<form>,<input>,<label>,<select>,<datalist>,<audio>,<video>; validáció: pattern, required; állapotmegőrzés: session, cookie, GDPR; HTTPS: SSL, TLS (handshake), (self-signed) certificate, érvényesség, kulcs- Megjegyzés a 61. diához: habár a diasoron én nem láttam magyarázatot a
nameattribútum használatára, a vizsgán kérdezik. De legalább az egyik laboron szó esik róla. - Megjegyzés a 69. diához: a
.webm-et valójában már mindegyik böngésző támogatja.[1]
- Megjegyzés a 61. diához: habár a diasoron én nem láttam magyarázatot a
- 3. hét (Gincsai Gábor): CSS: ...; Bootstrap: grid,
col,img-fluid, form; flexbox- Megjegyzés a 97. diához: a
display: flow-root-ot valójában már mindegyik böngésző támogatja.[2] - Habár a diasoron én nem láttam magyarázatot a
@media only screenquery és amin-widthhasználatára, a vizsgán kérdezik. De legalább az egyik laboron szó esik róla.
- Megjegyzés a 97. diához: a
- 4. hét (Gincsai Gábor): JavaScript: transpiler, összehasonlítás (Java), nyelvi elemek, változók, (logikai) típusok (konverzió), értékadás (strict), konstans, alapértelmezett érték, feltételes futtatás, objektumok, JSON (parse, stringify), tömbök, függvények, window, global scope pollution, scopes (shadowing); DOM:
querySelector[All](),createElement(),textContent(),appendChild(),setAttribute(),firstChild(),nextSibling(); eseménykezelés:addEventListener(), bubble,stopPropagation(); session / local storage:setItem(),getItem(),removeItem(),clear(); closure, self-invoking / arrow (lambda) function, modul;new,this; prototípus, konstruktor, factory method,class, string interpolation, öröklés; folytatás a laboron: Promise: ...- Megjegyzés a 44. diához: habár a diasoron én nem láttam magyarázatot a
confirm()függvény használatára, a vizsgán kérdezik. De legalább az egyik laboron szó esik róla – érdekességként. - Megjegyzések a 103. diához:
- Arrow functionöket
const-tal érdemes definiálni, mivel általában nem változik a tartalmuk. - Az Objektum nem adható vissza simán pontban szándékosan hibás változódeklarációk szerepelnek.
- Arrow functionöket
- Megjegyzés a 44. diához: habár a diasoron én nem láttam magyarázatot a
- 5. hét (Albert István): TypeScript: transpiler, static typing (
any,noImplicitAny), structural typing, deklaráció (var,let,const),null(strictNullChecks),undefined, type narrowing / assertion, non-null assertion, optional chaining, null coalescing, enum (sorszámozás), string / number literal (union), type annotation / alias, optional values,interface;class:static, constructor,readonly,protected,extends,super,private, erősen védett mező; function overload signatures, generic types, típuskényszer, metszettípus, spread, dekorátorok; modulok:export,import, típusdeklarációs fájl (.d.ts)- Az 52. dián az utolsó szöveges bekezdés pontosabban: míg a JavaScript tetszőleges típuson, a TypeScript csak
number-ön tudtoString-et hívni.
- Az 52. dián az utolsó szöveges bekezdés pontosabban: míg a JavaScript tetszőleges típuson, a TypeScript csak
- 6. hét (Albert István): Angular: MV*, architektúra, metaadatok, dekorátorok, komponensek, szolgáltatások, Component, string interpolation, adatkötés (@Input / @Output, CSS class / -stílus), események kötése, kétirányú adatkötés, attribútum / property, (strukturális / attribútum)direktívák (HostListener), ngIf, ngFor, direktíva, alkalmazás- / komponens-életciklus, lifecycle hooks, ngOnInit, ngOnChanges, SimpleChange, ngDoCheck
- Megjegyzés a 26. diához: az
[src]-t pont nem érdemes használni, mivel azngSrcjobban optimalizált.
- Megjegyzés a 26. diához: az
- 7. hét (Albert István): az előző hét folytatása: ngModule, bootstrapping, (im)pure (Reverse)Pipe; szolgáltatások (DI, scope, interface): HttpClient; szinkronitás, számosság (Observable), routing (RouterOutlet, RouterLink), linkek, Guard, (reaktív) formok (ellenőrzés), szinkron adatfolyam, vezérlők, komponensstílusok, témák, animáció
Android
- 8. hét: szünet
- 9. hét (Gazdi László): alapok, Java;
View(XML):TextView; eseménykezelés, Kotlin;Activity,Service,ContentProvider,BroadcastReceiver; manifest, erőforrások;.dexcompiler (Dalvik bytecode),.apk; activity lifecycle (callback függvények, állapot mentése, váltás)- Megjegyzések a 16. diához:
- Az OS X már 2016 óta macOS.
- A Cocoa Touch helyett már 2019 óta SwiftUI van.
- Az Interface Builder már 2010 óta az Xcode része.
- Megjegyzések a 16. diához:
- 10. hét (Gazdi László):
Activity: back stack, vezérlés;Intent: típusai, részei, explicit / implicit, extras, képességek, filter;startActivityForResult(),onActivityResult(); erőforrások: i18n,res/drawable,/layout,/value; UI:viewBinding; dpi,dp,sp;LinearLayout,RelativeLayout,ConstraintLayout; padding és margin - 11. hét (Pásztor Dániel):
View:getLayoutInflater(), validáció,Menu,ActionBar,Toolbar;PopupWindow,AlertDialog,Snackbar;style,Theme; grafikák, animációk- Habár a diasoron én nem láttam példát az
ImageViewhasználatára, a vizsgán kérdezik. De legalább az egyik laboron szó esik róla.
- Habár a diasoron én nem láttam példát az
- 12. hét (Gazdi László):
Fragment: életciklus, csatolása (statikusan és dinamikusan),FragmentManager,FragmentTransaction, kommunikáció,DialogFragment;navigation: component, graph;RecyclerView:ViewHolder,Adapter; perzisztens adattárolás:(Shared)Preferences, SQLite, ORM,room, javasolt architektúra; fájlkezelés: internal / external storage, statikus fájlok, nyilvános lemezterület; BaaS: Firebase;ContentProvider: elérése (CONTENT_URI), műveletek, engedélyek,Cursor,ContentResolver, CRUD- Megjegyzés az 51. diához: a
BLOBis egy támogatott adattípus.
- Megjegyzés az 51. diához: a
- 13. hét (Gazdi László): Jetpack Compose:
@Composable(5 szabálya),@Preview, layoutok (Column,Row,Box), weight,AlignmentésArrangement,Modifier,Scaffold,TextField, Material Design; mappastruktúra, composition / initial composition / recomposition, adatok átadása;ViewModel: MVVM, MVI; navigation graph: funkciók, paraméterek, konstansok; dialógusok:AlertDialog; listák: lazy loading; szálak és coroutine-ok: suspending functions; flow - 14. hét (Gazdi László): hálózati kommunikáció: near-field: NFC, Bluetooth (LE), Nearby; web: TCP/IP socket (
InputStream,OutputStream), UDP (Kyronet); HTTP(S): kapcsolatok kezelése, könyvtárak, timeout; aszinkron kommunikáció; adatformátumok: JSON, XML; REST: Retrofit (entitások, API);BroadcastReceiver: események, intentek (BOOT_COMPLETED);Service: készítése, (működési) típusok, limitációk, megvalósítás, életciklusmodell, kezelés, műveletek végrehajtása; runtime permissions: típusai, kezelése (kérés), best practice, Jetpack Compose- Megjegyzés a 14. diához: a Nearby Messagest 2023, a Nearby Notifications-t pedig már 2018 decemberében megszüntették.
- 15. hét: szünet
Laborok
https://bmeviaubb03.github.io/laborok/
Házi feladatok
Web
A házi feladat során egy Angular alapú webalkalmazást kell készíteni.
Android
Az előadásokon és laborokon bemutatott technológiák segítségével egy komplex alkalmazás készítése önálló funkcionalitással.
Vizsga
Web
2023. tavasz
- Mintavizsga
- Mi az a TypeScript-dekorátor? Milyen szintaktikával használjuk? (kifejtős)
- kb. ugyanaz, mint Pythonban
- módosítani lehet vele egy osztályt vagy annak tagjainak működését
- pl.:
function logged(originalMethod: any) { try { console.log("Calculation started..."); return (...args: any[]) => originalMethod.call(this, ...args); } finally { console.log("...finished!"); } } class Calculator { @logged add(a: number, b: number) { return a + b; } } const calculator = new Calculator(); calculator.add(1, 9);
- Mi az a TypeScript-dekorátor? Milyen szintaktikával használjuk? (kifejtős)
2024. tavasz
- A vizsga kifejtős kérdései
- Mik az overload szignatúrák? Hogyan kell őket használni?
- egy függvénynek többféle számú és típusú bemeneti változóját lehet velük definiálni
- pl. az alábbi kód első két sorában:a 3. sorban található az implementációs szignatúra
function makeDate(epoch: number): Date; function makeDate(year: number, month: number, day: number): Date; function makeDate(epochOrYear: number, month?: number, day?: number): Date { if (month !== undefined && day !== undefined) { return new Date(epochOrYear, month-1, day); } else { return new Date(epochOrYear); } } const dateFromEpoch = makeDate(1719082884000); const dateFromDate = makeDate(2024, 6, 22);
- mindig csak egy lehet belőle
- nem lehet közvetlenül meghívni
- Mire való a
getElementByIdfüggvény? Hogyan lehet elérni?- egy adott ID-jű elem DOM-ban való megtalálására
- így könnyen lehet a JS-kódból módosítani a DOM-ot
- a globális
documentobjektumnak van ilyen tagváltozója, azt kell meghívni a JS-kódban - pl.:
<button id="disablerButton"> Disable the other button </button> <button id="buttonToDisable"> This button will be disabled </button>
function disableButton(buttonId) { const button = document.getElementById(buttonId); button.disabled = true; } disablerButton.addEventListener("click", disableButton("buttonToDisable"));
- egy adott ID-jű elem DOM-ban való megtalálására
- Mi a különbség a block és inline típusú HTML-elemek között?
- block
- pl.:
<div>,<p> - a szülőjének teljes szélességét kitölti
- új sorban jelenik meg
- pl.:
- inline
- pl.:
<a>,<span> - nem tölti ki a szülőjének teljes szélességét
- ugyanabban a sorban jelenik meg
- így lehet formázni linkeket, vagy pl. highlightolni (kihúzni) szöveget
- csak a tagen belüli szövegre vonatkozik
- pl.:
- block
- Mire valóak az űrlapok?
- adatok beküldésére
- kérdőív
- belépés
- meglévő adatok módosítására
- az adatmezőket előre ki lehet tölteni
- a bevitt adatokat azok rögzítése előtt még validálni lehet
- kliens- vagy szerveroldalon
- általában GET vagy POST queryt hajt végre az oldal a beküldés után
- pl. egy mögöttes adatbázisból lehet lekérni, vagy abban módosítani adatokat
- adatok beküldésére
- Mire való egy űrlap elemeiben a
nameattribútum?- egyes beviteli mezők elnevezésére
- az űrlap beküldésekor a kliens ezeket használja a szervernek küldött adatok megnevezésére
- GET esetén:
https://foo.com/?name1=value1&name2=value2 - POST esetén: a fenti,
?utáni rész kerül a bodyba
- GET esetén:
- az űrlap beküldésekor a kliens ezeket használja a szervernek küldött adatok megnevezésére
- a JS-kódban a
document.getElementByName()használatakor erre lehet hivatkozni- ezzel könnyen manipulálható a DOM
- egyes beviteli mezők elnevezésére
- Mire való egy
.d.tskiterjesztésű fájl?- declaration file
- kizárólag a hozzá tartozó JavaScript-fájl típusinformációit tartalmazza
- gyakorlatilag ugyanaz, mint Pythonban a type stub – bár a TypeScript fordításidőben jelzi a típusokkal kapcsolatos problémákat (Pythonban ezeket csak az IDE mutatja)
- Milyen előnyei vannak a dependency injection használatának?
- separation of concerns
- az injektor a felelős a dependency létrehozásáért, életciklusáért
- teljesen független a dependency életciklusa a komponensétől
- újrafelhasználható
- csak az injektornak kell ismernie a függőségi gráfot
- teljesen független a dependency életciklusa a komponensétől
- erősebb dekompozíció
- jobb tesztelhetőség
- a komponens kódja így rövidebb lesz
- az injektor a felelős a dependency létrehozásáért, életciklusáért
- separation of concerns
- Mire szolgál az Angular
ngIfdirektívája?- elemek feltételes megjelenítésére
- pl.:
<div *ngIf="train"> <p> This is the {{train.departureTime}} {{train.type}} service to {{train.destination}}. </p> </div>
- az
*ngIfattribútumban található kifejezést értékeli ki- itt a komponens
.tsfájljában található változókra (is) hivatkozhatunk, melyekre adatkötést hoz létre - ha az értéke
true, megjeleníti az elemet - ha
false, törli a teljes elemet
- itt a komponens
- lehet
elseága is- ha sok if-else ág van, érdemes az
ngSwitch-et használni helyette
- ha sok if-else ág van, érdemes az
- Mik az overload szignatúrák? Hogyan kell őket használni?
Android
2024. tavasz
- A diasorokon szereplő kifejtős kérdések
- 9. hét
- Milyen lehetőségeink vannak a fejlesztés közbeni debugolásra?
- Miket kell tartalmaznia a manifestnek?
- Mit értünk erőforrás-minősítő alatt?
- Magyarázza el a fordítás mechanizmusát!
- Mit jelent az obfuszkálás?
- Az Activity életciklus callback függvények felüldefiniálásakor meg kell-e hívni kötelezően az ősosztály implementációját? Miért?
- 10. hét
- Magyarázza el az
Activityback stack működési elvét! - Hogyan kell egy
Activity-t indítani, ha vissza akarunk kapni adatot tőle? - Hogyan működik az implicit
Intent? - Mit értünk sűrűségfüggetlen pixel alatt?
- Egy 320 dpi-s képernyőn
1.dphány darab pixelnek felel meg? - Sorolja fel a legfontosabb androidos layoutokat!
- Hogyan támogatja az Android a lokalizációt?
- Magyarázza el az
- 11. hét
- Mi a
LayoutInflaterfeladata? - Hogyan lehet elkészíteni és kezelni egy menüt?
- Mi a
- 12. hét
- Mire használhatók a
Fragment-ek? - Hogyan csatolhatók a
Fragment-ek? - Hogyan kommunikálhatnak a
Fragment-ek egymással? - Mire jó a
RecyclerView? Mik az előnyei? - Milyen adattárolási lehetőségeket ismer?
- Mire használható a
SharedPreferences? - Hogyan támogatja az Android az adatok adatbázisban tárolását?
- Sorolja fel az ORM alapelveit!
- Mire használhatók a
- 9. hét
| DB | code |
|---|---|
| table | class |
| column | field |
| row | object |
- Milyen lehetőségek vannak a fájlrendszerben való adattárolásra?
- Mire jó egy
ContentProvider? - Milyen formában adja vissza az adatokat egy
ContentProvider?
- 13. hét
- Mik a Jetpack Compose használatának előnyei?
- Milyen Jetpack Compose layoutokat ismer? Jellemezze őket!
- Mik a Jetpack Compose alapelvei?
- Miért hatékony módszer a recomposition?
- Vázolja fel, milyen Jetpack Compose-architektúrákat ismer!
- Mire használható a lazy loading?
- Mik azok a coroutine-ok?
- 14. hét
- Milyen rövidtávú kommunikációs technológiákat ismer?
- Milyen hosszútávú kommunikációs technológiákat ismer?
- Mi a különbség az UDP és a TCP/IP között?
- Hogyan kell végezni a hálózati kommunikációt?
- Mire szolgál a Retrofit library?
- Milyen módszereket ismer a
BroadcastReceiver-ek regisztrálására? - Hogyan biztosítható, hogy egy bizonyos típusú broadcastot megkapjon a komponensünk?
- Milyen típusú
Service-eket ismer? - Mire kell nagyon figyelni egy
Serviceírásakor? - Milyen engedélykategóriákat ismer?
- Milyen fázisai vannak a veszélyes engedélyek kérésének?
- Vizsga
- Hogyan tudunk saját stílust definiálni? Hogyan tudjuk ezt a stílust az egész alkalmazásra érvényesíteni? (kifejtős)
View- Saját stílust a
res/values/styles.xmlfájlban egy<style>tag, majd ez alatt további<item>tagek hozzáadásával lehet definiálni. - A manifest fájl
<application>tagjébe kell felvenni egyandroid:themeattribútumként, pl. így:<application android:theme="@style/custom_style">.
- Saját stílust a
- Jetpack Compose
- Saját stílust egy
@Composablefüggvény (pl.MyTheme) létrehozásával lehet definiálni, melyben pl. aMaterialThemefüggvényt az általunk választott paraméterekkel hívjuk meg. - A
MainActivityclasssetContentfüggvényében azApp()hívását aMyThemefüggvény hívásába kell ágyazni.
- Saját stílust egy
- Mi a Fragment? (kifejtős)
- objektumok, melyek...
- a képernyő egy nagyobb részéért felelősek
- résznézeteket írnak le
- Activity-kbe lehet őket ágyazni
- egyszerre többet is
- növelni lehet velük a modularitást
- és / vagy a háttérben munkát végeznek
- a képernyő egy nagyobb részéért felelősek
- objektumok, melyek...
- Mire és hogyan használható egy flow? (kifejtős)
- egy Python generatorhoz vagy egy Java Streamhez hasonló változótípus
- egy Python generatorhoz hasonlóan több visszatérési értéke is lehet
- egy Java Streamhez hasonlóan lehet mapelni vagy filterezni
- segítségével pl. fel lehet iratkozni egy adatfolyamra, hogy onnan folyamatosan kapjunk frissítéseket
- egy
Flow<>típusú változó.collect { }függvényét meghívva egy lambda kifejezést lehet végrehajtani a kapott értékekkel
- egy Python generatorhoz vagy egy Java Streamhez hasonló változótípus
- Ha
AActivity-ről átváltunk aBActivity-re, milyen sorrendben hívódnak meg az életciklus callback függvények?A.onPause()B.onCreate()B.onStart()B.onResume()- ekkor már
B-n van a fókusz
- ekkor már
A.onStop()- mivel már nem látható
- Vázolja fel a képen látható nézet kódját Jetpack Compose segítségével! A kódnak nem kell tökéletesnek és teljesnek lennie, de a lényegi részek szerepeljenek benne. A képen egy képernyő, melynek közepén teljes szélességben egy Email feliratú szövegmező látható, alatta egy Password feliratúval. Mindkét szövegmezőbe ugyanazon látható szöveg van beírva. Alattuk pedig egy Login gomb látható, szintén a képernyő teljes szélességében.
@Composable fun loginPage( modifier: Modifier = Modifier, ) { var emailAddress = "klaf@aut.bme.hu" Column( modifier = modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, ) { TextField( placeholder = "Email", value = emailAddress, ) HorizontalDivider() TextField( placeholder = "Password", value = emailAddress, ) HorizontalDivider() Spacer() Button() { Text(text = "Login") } } }
- Vázolja fel a képen látható nézet kódját a
Viewframework segítségével! A kódnak nem kell tökéletesnek és teljesnek lennie, de a lényegi részek szerepeljenek benne.<RelativeLayout android:background="#000000"> <ImageView android:src="@drawable/one_ring_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:padding="16dp" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:layout_centerHorizontal="true" android:background="#FFFFFF"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="J. R. R. Tolkien" android:textColor="#000000" android:textSize="24sp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="The Lord of the Rings" android:textColor="#000000" android:textSize="24sp" /> </LinearLayout> </RelativeLayout>
- Hogyan tudunk saját stílust definiálni? Hogyan tudjuk ezt a stílust az egész alkalmazásra érvényesíteni? (kifejtős)
| 1. félév | |
|---|---|
| 2. félév | |
| 3. félév | |
| 4. félév | |
| 5. félév | |
| 6. félév | |